So deaktivierst Du das HTML in den WordPress Kommentaren!
- Gehe in dein Backend / CMS deines WordPress Blogs.
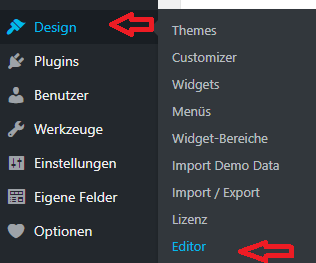
- Suche Links in der Navigation den Button Design
- Halte deine Maus auf den Punkt und klicke auf den Editor.

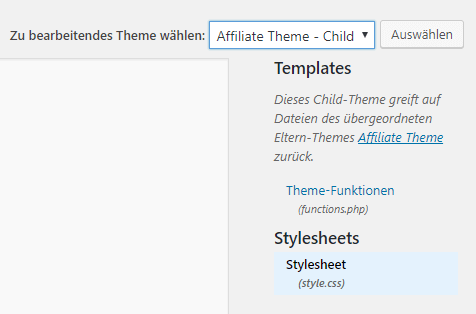
- wähle oben rechts dein Theme aus welches Du zur Zeit benutzt aus.
- In der rechten Leiste befinden sich die Dateien die wir bearbeiten können.
- Hier such wir uns die Datei functions.php aus und klicken auf Sie.

- es öffnet sich die Datei im dem Fenster.
- Sollte sich in der functions.php Datei schon etwas befinden, lasst diese Einträge bitte stehen und scrollt nach ganz unten in die letzte Zeile.
- Dort fügt Ihr dann den Code ein.
// This will occur when the comment is posted
function plc_comment_post( $incoming_comment ) {
// convert everything in a comment to display literally
$incoming_comment['comment_content'] = htmlspecialchars($incoming_comment['comment_content']);
// the one exception is single quotes, which cannot be #039; because WordPress marks it as spam
$incoming_comment['comment_content'] = str_replace( "'", ''', $incoming_comment['comment_content'] );
return( $incoming_comment );
}
// This will occur before a comment is displayed
function plc_comment_display( $comment_to_display ) {
// Put the single quotes back in
$comment_to_display = str_replace( ''', "'", $comment_to_display );
return $comment_to_display;
}- jetzt müsst Ihr nur noch auf den Button aktualisieren klicken und schon ist die Funktion HTML in den WordPress Kommentaren ausgeschaltet.
Quelle: http://www.wpbeginner.com/wp-tutorials/how-to-disable-html-in-wordpress-comments/
Bitte schreibe eine Bewertung